If you are having cache issues on your website, here’s how you can solve your problem. As you work through the steps, they will become more advanced. Check if your problem has been solved before moving to the next step.
Keep in mind that caching is one of the most important techniques available to speed up your website and save resources.
- Clear the Firewall Cache
- Clear the Browser Cache
- Set Cache Level to Site Caching
- Cache Exceptions & Versioning
- Cron Job
- WebHook/Plugin
- Micro-caching
- Static Cookieless Sub-domain
- Varnish, Squid, Redis, Memcached and Similar
- Non-Cached Pages
- Mobile Version
- Session Cookies
- Disable the Cache
1. Clear the Firewall Cache
The first thing to do is to clear the cache from Sucuri Firewall’s dashboard.
2. Clear the Browser Cache
Your browser can, and probably will, cache lots of information in order to improve your experience, but it could be a problem sometimes. Try to clear the browser cache & cookies or access using the incognito mode.
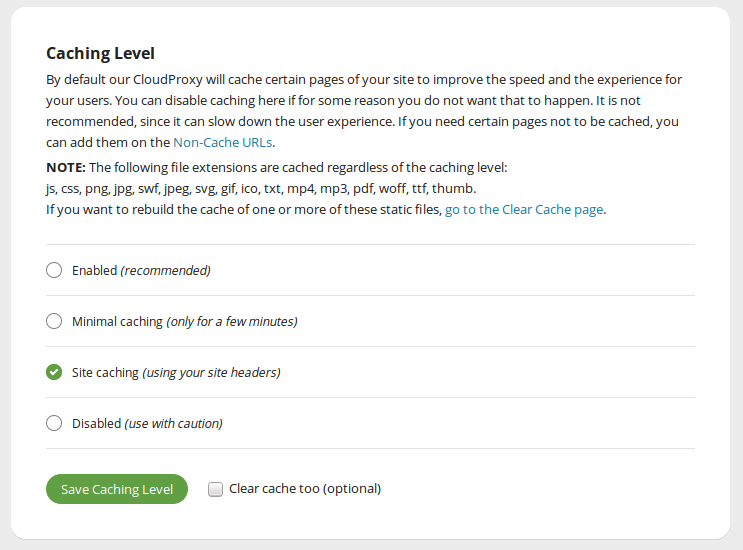
3. Set Cache Level to "Site Caching"

As explained on the Caching Options article, with "Site Caching", the Sucuri Firewall will not cache pages that send no-cache headers, such as "Cache-Control: no-cache". This is the best option if you run a custom CMS, a forum like vBulletin or an eCommerce store.
Most popular applications send the correct cache headers, so authenticated users should not have issues. However, if you notice an issue or want to customize the cache lifetime, you can investigate your application cache headers.
4. Cache Exceptions & Versioning
If you want to disable caching on specific files or directories, there’s an easy way to do it without having to disable the entire cache.
Attention: Please, don’t insert high traffic pages/directories like /feed/ on the non-cache URL. Your website will be vulnerable to DDoS attacks.
We will still cache images, .css, .js, .pdf, .txt, .mp3 and a few more extensions on Sucuri Firewall Anycast network locations, regardless of the cache mode or non-cached URLs. The only way to avoid cache entirely is by using Developer Mode, clearing Sucuri Firewall cache or using Versioning.
Versioning is nothing more than adding a query string such as "?ver=123.1" and incrementing (such as ?ver=123.2) on each update so you can see the updates as expected.
5. Cron Job
If you want to automate your cache clearing, you can do so with a cron job.
Log in to the Firewall dashboard and then go to API -> API Details. There you will see a Clear Cache (WAF API v1) button. Copy the link of the button and create a cron job on your server to access the URL every so many hours you’d like.
Let’s say you want to clear the cache every 6 hours. Your cron job will look like this:
0 */6 * * * curl -skL "https://waf.sucuri.net/api?v2&k=api_key&s=api_secret&a=clear_cache" >/dev/null 2>&1Don’t copy this example without changing your api_key and api_secret. Both of these values are available on the Firewall dashboard menu API -> API Details. If you copied the link of the button mentioned previously, you just need to replace the entire URL between the quotation marks.
You can generate the cron job syntax online:
If you don’t know how to setup a cron job on your server, you can learn from the following links:
ATTENTION: You should not clear the cache twice in a row within a two minutes period. Subsequent requests in a short period of time will be ignored. Cache is very important, so we don’t recommend setting the Cron Job to run every hour. If you do that, it can slow down your site.
If you don’t know how to do this, please open a General Support Request. Your case will be assigned by a trained support agent that will access your server and configure the cron job for you.
6. WebHook/Plugin
If you don’t want to use a cron job and none of the previous options have resolved your issue, try WebHooks.
If you are on WordPress, install Sucuri Firewall plugin.
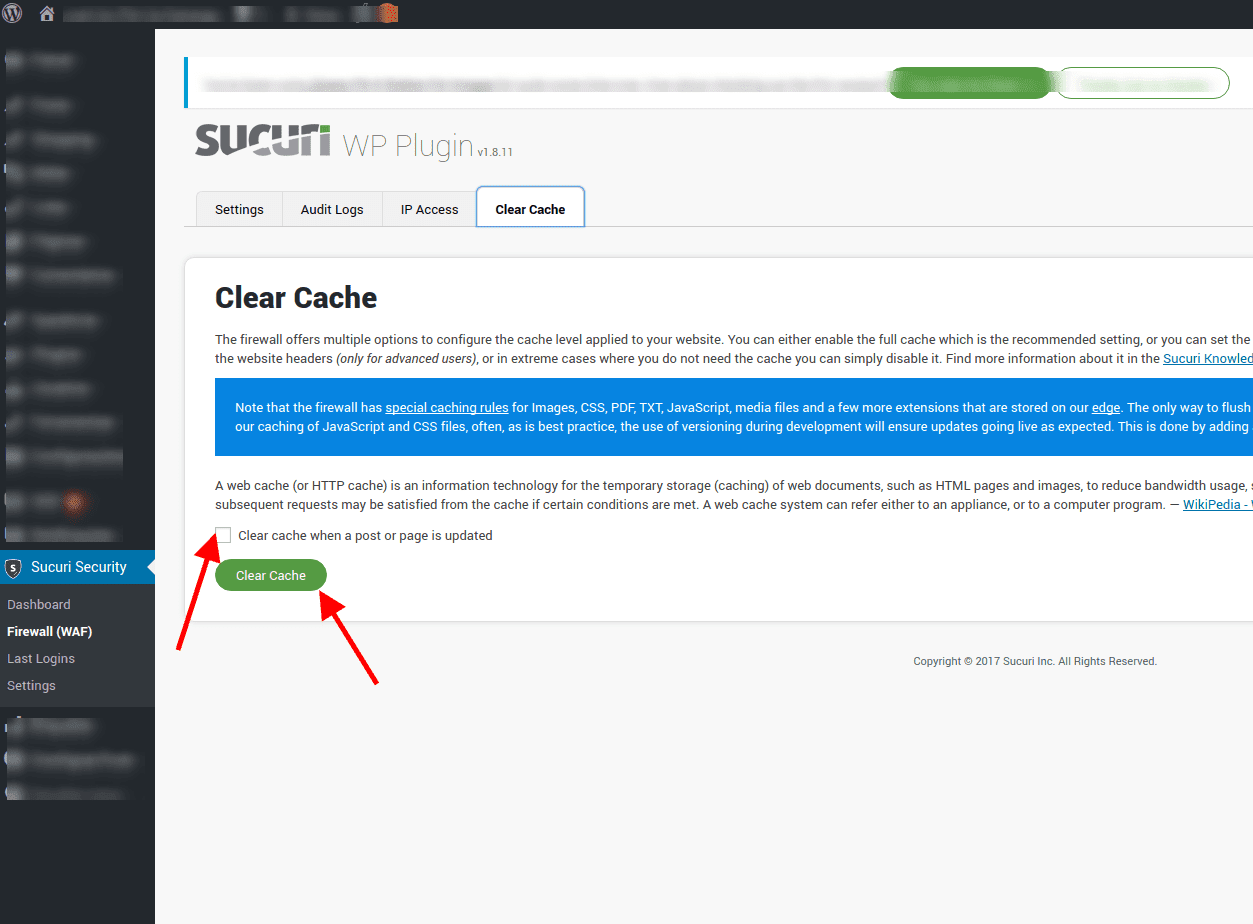
- Go to Sucuri Security -> Firewall (WAF) in your WordPress dashboard.
- On Clear Cache tab, select the box "Clear cache when a post or page is updated".
- Press Clear Cache button.
Now, every time you update a post or page in WordPress, the Firewall cache wil be cleared.

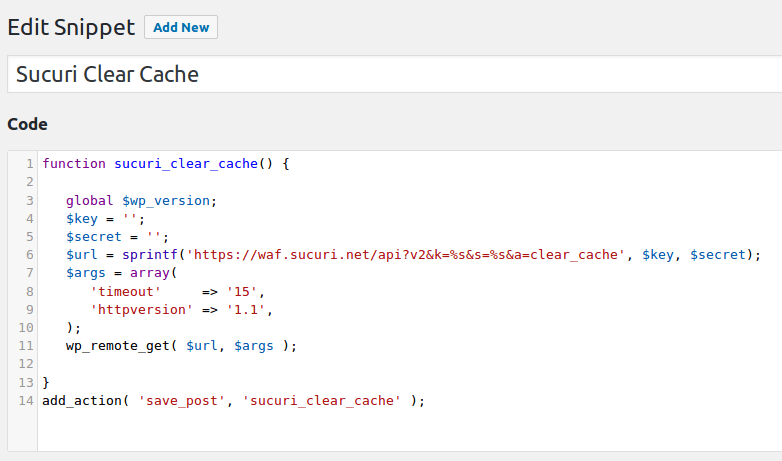
OR you can install and activate Code Snippets plugin.
- Go to Snippets -> Add New in your WordPress dashboard.
- On Name (short title) field, insert "Sucuri Clear Cache";
- On the Code field, insert this code: https://goo.gl/HRHMwm
- Between the ” (apostrophes) of
$keyand$secret, insert your API Key and API Secret, available on the Firewall dashboard menu API -> API Details; - Press Save Changes and Activate.

If you use any other platform, we don’t have code available, but the logic is basically the same as the WordPress code:
- Create a function that recognizes changes on the website, like a post update.
- GET request to the Clear Cache URL from API.
You should speak with your developer to create this code for you.
7. Micro-caching (Max-Age)
If you don’t mind having a short delay to see the updates you made to your website pages, set the Cache Level to "Site Caching" you can install a cache plugin/module on your site.
In case the Firewall is wrongly caching private pages, add the following code in your .htaccess file:
# BEGIN Cache-Control Headers for Dynamic Requests
<ifModule mod_headers.c>
<filesMatch "\.(x?html?|php)$">
Header append Vary "Cookie"
</filesMatch>
</ifModule>
# END Cache-Control Headers for Dynamic RequestsIf you don’t know how to do this, please open a General Support Request. Your case will be assigned by a trained support agent that will access your server and configure the .htaccess file for you.
For NGINX or IIS servers, you should speak with your hosting provider to convert those .htaccess lines to NGINX or IIS rules.
8. Static Cookieless Sub-domain
Sometimes you may need to avoid static files cache, even with versioning. Since static files, such as CSS, JS and images don’t make use of cookies, you can create a new sub-domain, that only serves static content without cookies and cache. There are a couple of ways to do this. You can also make use of an external CDN, but as it can be tricky to set up, we will not explain here. Please search for "how to set up a cookieless sub-domain" in your preferred search engine to find out how to do it.
9. Varnish, Squid, Redis, Memcached and Similar
One of the main reasons why you are not seeing the updated version of your website content is because your hosting provider/server has some caching mechanism in place. We would recommend disabling full page caching such as Varnish/Squid and clear all other cache systems, like Redis/Memcached (NoSQL family).
10. Non-Cached Pages
Some platforms/tools may not send the right cache headers, such as WordPress password protected pages. In this case, you need to insert the page URL into the Non-Cached URLs list. Don’t forget to clear Sucuri Firewall cache after adding the URL or it won’t work as expected.
11. Mobile Version
If your website has a mobile version and it isn’t working after activating Sucuri Firewall, set the Cache Level to "Site Caching" and add the following code to your .htaccess file:
# BEGIN Cache-Control Headers for Mobile
<ifModule mod_headers.c>
<filesMatch "\.(x?html?|php)$">
Header append Vary "User-Agent"
</filesMatch>
</ifModule>
# END Cache-Control Headers for MobileIt’ll force the creation of different cached versions of the pages depending on the User Agent.
For NGINX or IIS servers, you should speak with your hosting provider to convert those .htaccess lines to NGINX or IIS rules.
Attention: Mobile version is different from Responsive design. Responsive design is interpreted differently by the browser, but the page content is exactly the same for all user agents. You shouldn’t use this code for responsive designed websites.
If you don’t know how to do this, please open a General Support Request. Your case will be assigned by a trained support agent that will access your server and configure the .htaccess file for you.
12. Session Cookies
If your application uses cookies to keep track of member sessions and it isn’t working after activating Sucuri Firewall, set the Cache Level to "Site Caching" and add the following code to your .htaccess file:
# BEGIN Prevent Session Cookie Cache
<ifModule mod_headers.c>
Header append Vary "Cookie"
</ifModule>
# END Prevent Session Cookie CacheYou could also add the following code to your index.php, but be sure to confirm with your developer that this won’t break your application:
// Prevent browsers and CDNs page caching.
header('Vary: Cookie');
header('Cache-Control: no-store, no-cache, must-revalidate');For NGINX or IIS servers, you should speak with your hosting provider to convert those .htaccess lines to NGINX or IIS rules.
13. Disable the Cache
This option should be your last resort and should always be avoided if possible.
With the "Disabled" option selected as the Cache Level, the Sucuri Firewall will continue to cache static files such as images, .swf, .css, .js, .pdf, .txt, .mp3, .mp4 and fonts. Keep in mind, if your web server has conflicting settings, like "Cache-Control: public, max-age=XXX" the Firewall will follow the instruction and cache for that XXX seconds.
DON’T FORGET: Static files will always be cached by our Firewall, unless you use "versioning" as explained in the 4th step or use the Developer Mode. Another option is to use a sub-domain for the static files, but it is an advanced technique and should be configured by a hired specialist.
