When a user visits a page served over HTTPS, their connection with the web server is encrypted and safeguarded from man-in-the-middle (MiTM) attacks. If the HTTPS page includes content retrieved through cleartext HTTP, then the connection is only partially encrypted; the unencrypted (HTTP) content is blocked and not loaded.
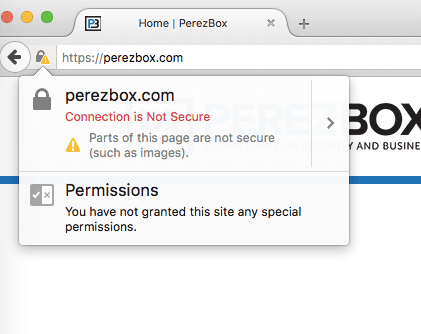
By default, mixed content is blocked in Google Chrome (v21 +), Mozilla Firefox (v23 +), Internet Explorer (v10 +) and other recent browsers. When this happens, the location where unsafe content should be displayed is likely to be blank and a security warning message will be displayed in the browser.

This happens when you have the absolute URL path with http:// protocol instead of the relative one in your images, CSS or javascript files, for example:
<img src="http://example.com/myimage.png"></img>How to Fix
The previous img src tag loads an image using http: //and causes mixed content warning when the page is accessed via HTTPS.
This can be resolved by modifying all database entries and files (templates) on your site to load your assets over HTTPS or relative URL path. Instead of using:
<img src="http://example.com/myimage.png"></img>You would change to:
<img src="//example.com/myimage.png"></img>Or:
<img src="/myimage.png"></img>The "//" causes the browser to use the same scheme of the current URL, so it will use https:// on HTTPS pages and http:// on HTTP pages.
Content-Security-Policy
It’s not always viable to change all entries on a site’s database. Luckily, recent web browsers versions supports an HTTP header called "Content-Security-Policy". With the help of this special HTTP header we can instruct the web browser to "upgrade" HTTP requests to HTTPS without touching the website database.
If you are using Sucuri Website Firewall and your "Additional Security Headers added to your site" option is enabled, the WAF will automatically set the "Content-Security-Policy" header to fix mixed content issues.
In case you want to send the CSP header from the server side instead, on Apache/LiteSpeed Web Server, this can be easily accomplished with the following .htaccess code:
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule>On NGINX, with the following instruction on the site configuration or nginx.conf file:
add_header Content-Security-Policy "upgrade-insecure-requests;"Be aware that old web browser versions won’t support this HTTP header and will still face mixed content issues. In this case, you will need to fix the URL of all assets as explained.
Plugins
Most popular CMS’s such as WordPress, it’s possible to find a plugin or module capable of performing the fix for you. For example, on WordPress you could install Really Simple SSL or SSL Insecure Content Fixer plugins.
Please, only use a "mix content fixer" plugin if your server has a functional SSL (a self-signed SSL is enough) installed that matches your domain and your Website Firewall SSL Mode setting is set to "Full HTTPS" or it’ll end up in a redirect loop.
